2024. 5. 18. 07:46ㆍ카테고리 없음
[1] 브라우저의 동작원리
1.사용자 : 브라우저로 웹 사이트 접속
2.브라우저 : DNS를 통해 서버의 IP주소를 파악
3.브라우저는 파악한 IP주소에 있는 서버와 3way handshake 완료
4.서버에 데이터를 요청하는 HTTP Request를 합니다.
5.서버로부터 데이터를 받는데 이것을 HTTP Response
6.서버로부터 받은 데이터에 HTML을 Parsing하여 Dom Tree를 만듦
7.중간에 Style 태그가 나오면 CSS를 Parsing하여 CSSOM Tree를 만듦
8.Parsing 중간에 Script 태그가 나오면 JavaScript 엔진에게 권한을 넘겨
자바스크립트 코드를 Parsing 하여 AST를 만들고 실행
9.DomTree와 CSSOM 트리를 합쳐서 Render Tree 생성 (=> Construction)
10.Rendering 엔진은 Render tree에 있는 노드 배치
11.UI 백엔드는 Render Tree의 노드들을 돌면서 화면에 UI를 그림
12.노드들의 레이어를 순서대로 구성하는 Composition 작업 완료(=> Operation)
13.최종적으로 브라우저는 사용자에게 화면 출력

1. 사용자가 브라우저로 웹 사이트에 접속

2. DNS를 통해 서버의 IP 주소를 파악

3. 브라우저와 서버가 3 Way HandShake

4. 브라우저가 서버에게 HTTP Request

5. 브라우저가 서버로부터 HTTP Response

6. HTML Parsing 하여 DOM Tree 생성

7. 스타일 태그가 나오면 CSSOM Tree 생성

8. 스크립트 태그가 나오면 AST 생성 후 실행

9. DOM + CSSOM = Render Tree 생성

10. Render Tree에 있는 NODE를 배치

11. Render Tree에 있는 Node의 UI를 그림

12. Render Tree에 있는 Node를 순서대로 구성

13. 웹 사용자에게 결과 화면을 출력
용어 정리
3way handshake : 상대방이 내 신호를 받을 수 있는지 확인하고 전송을 하는 것을 의미합니다.
이때 내 신호를 받을 수 있는 지 확인하는 것이 3 way handshake입니다
파싱 : = 구분 분석 = 분해와 분석 후 목적에 맞춰 구조를 결정하는 것
AST : 프로그래밍 언어로 작성된 소스 코드를 분석하여 추상적인 노드 형태의 트리로 구성한 것
[2] var,let,const를 중복 선언 허용, 스코프, 호이스팅 관점에서의 비교
I.스코프 (Scope) : 범위 : 자바스크립트에서의 스코프 : 코드가 변수에 접근할수 있는 범위
Function Scope : 함수 범위
Block Scope : 블록 범위
Global Scope : 전역 범위
Var 키워드로 선언된 변수는 기본적으로 Function Scope
Let 키워드로 선언된 변수는 Block Scope
만약 변수가 어느 함수에도 속하지 않은 최상위 함수 외부에 선언된 변수라면 그 변수는 글로벌 스코프를 갖게 됨.

=> 변수는 자동으로 함수 스코프를 가지게 됨 (변수가 선언된 함수 내부에서만 변수에 접근이 가능)

=> 변수가 선언된 블록 내부에서만 변수에 접근이 가능
II. 중복선언

(var 키워드를 사용하면 같은 이름의 변수를 중복해서 선언 가능) // 혼란을 야기함

(이미 선언되었다고 에러 발생) /// 안전한 코딩 가능
III.호이스팅
변수 호이스팅이란? 프로그램이 실행되기 이전에 변수의 선언과 변수의 초기화를 분리해서 변수에 선언부분만 프로그램 맨 위로 끌어 올려주는것을 의미
즉, 프로그램이 실행되기 이전에 자바스크립트에게 우리가 사용하는 변수들의 존재를 미리 알려줌

=> 의미 없으며, 해서도 안되는 것


(let도 var 처럼 변수의 선언을 맨 위로 호이스팅 하기는 하지만, var와는 다르게 변수를 초기화 시키지는 않음)
에러가 나는이유 ? TDZ - Temporal Dead Zone (일시적 사각지대) : 코드상에 있는 선언문에 닫기까지는 일시적 사각지대에 들어가게 됨
자바스크립트는 일시적 사각지대에 들어가 있는 변수에 접근을 허용하지 않음

Const 특징 ( let 과 유사함)
- 블록 스코프
- 중복 선언 불가
- 선언문 이전 접근 불가
=> 다른점 : 상수 선언(한번 값을 할당하면, 또다시 할당연산자를 사용하여 다른값으로 재할당 X)
1.상수에는 값을 또 할당할 수 없음 (에러 발생)
2.const는 선언만 할 수 없음 (const a;) 초기화를 해야함(에러발생)
3.상수는 할당연산자를 통해 새로운 값을 할당할 수 없음

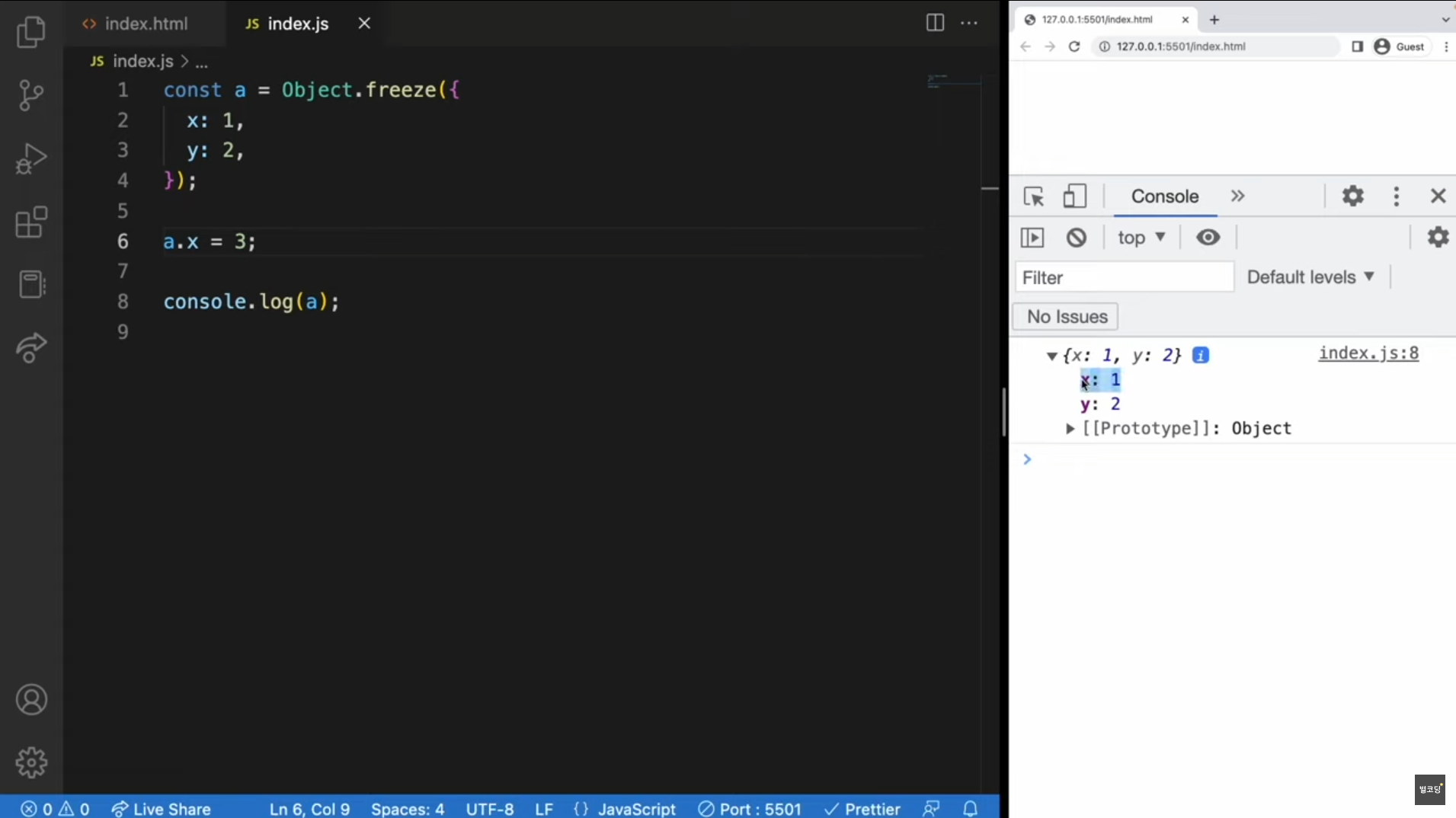
숫자나 문자열같은 원시 타입이 아닌 객체타입에서는 속성을 바꾸는 것은 가능
=> 새로운 객체를 할당하는 것이 아닌 이미 가지고 있는 객체를 유지하면서 내부의 속성을 변경하는것이기에 가능

Const는 상수를 선언한다는 것 외에는 let과 매우 흡사
상수도 block scope이고, 중복선언을 허용하지 않고, 호이스팅 불가